这不是一个系列教程,但也是个系列历程,这是写个初学者的一个个人经历,希望给他们指明一个学习方向,网上关于jquery的基础教程太多,也太杂,所以我从我个人视角来讲述jquery的基本应用,当然有不对的地方,欢迎大家指正,也欢迎大家加入我的Q群,一起学习,Q群:70210212,77813547.以下内容完全是假设你是个完全不懂js的人,所以内容会较罗喽。
本文的案例请点击这里。
首先,你要知道怎么去引用jquery,如下:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" type="text/javascript"></script>
这里引用了google上面的jquery文件,它有进行gzip压缩和CDN加速,所以不是很必要的话还是引用它吧,当然你也可以引用本地文件,这样可以断网使用,然后jquery的代码要写在哪里呢?
<script>
$(document).ready(function(){
//这里写代码
});
</script>
这句话的意思是:在页面的dom元素完全加载完后就执行里面的function();和windo.onload=function(){}这个很类似,暂时这么了解,不要去深究,这只会浪费你的时间,你可以理解为是为了避免你写js代码的时候那个div还没加载,你就调用了,这样会报错,所以必须这样写,其它的就不要去管了,凡是用到jquery的地方都要写这么一个东西,它也可以简写为:
$(function(){
//这里写你的代码
});
接着,就是怎么在里面写代码了,首先,我向大家推荐一款浏览器,firefox,然后是它上面的一款插件,firebug ,安装后,就可以按F12调出来了,它的界面是这样的。
这次我们要用到的是控制台,就是第一个选项卡了。 我们常常会想在程序里调试代码,运行到哪一步后,想打印出个值来,有的人会用alert("xxx");但这样弹出消息框会打断一下程序,所以“专业的”的人都用console.log("xxxx"),这样写就会在控制台里显示出来了,而且它还可以以树的形式显示一个对象。
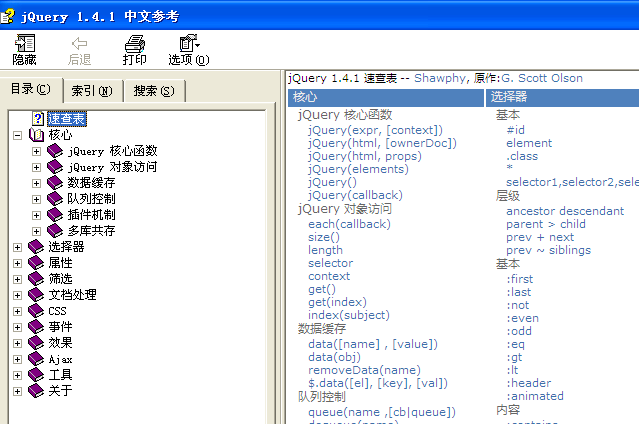
接下来我们说到查询html元素,从百度或谷歌上下载一份中文版的jquery API,暂时我们就下载版本为1.4的吧,我也提供一个临时下载地址:请点击这里下载
然后我们打开左侧的选择器=>基础,这里面有最常用的几个选择符,它的规则是按CSS3的标准来的,#id,div,.class,* 这些都合CSS里的写法是一致的,所以理解起来并不困难,如果你连这个CSS也一点不懂的话,我建议你还是转行吧,好了,要怎么去调用呢:
$(function(){
console.log($("p"))
})
这样在控制台里就会打印出所有P标签了。如果要查找ID是mydiv的标签的话,应该这么写$("#mydiv"),查找类是myclass的应该这么写:$(".myclass"),查找P段落并且class为myp的应该这样写:$("p.myp"),如果要查找段落P里面的所有span的class为myspan的应该这样写:$("p span.myspan");它们近回的都是一个jquery对象的集合,和数组类似,既然是数组,我们就会时不时的去遍历一下,jquery有提供each方法,来实现foreach循环集合,比如我想要让页面上的段落或tr间隔变色,那我就可以这样写:
css:
<style>
.odd{background-color:gray;}
.even{background-color:#EDEDED;}
</style>
html:
<body>
<div id="mydiv">
<p class="p1">a</p>
<p class="p2">b</p>
<p class="p3">c</p>
<p class="p4">d</p>
</div>
</body>
js:
$("#mydiv > p").each(function(i){
if((i+1)%2==0){
$(this).addClass("even");
}else
{ $(this).addClass("odd");
}
});
each里面的function参数是该集合的索引号,从0开始的,所以要求偶数行,就应该是(i+1)%2==0,这里有用到一个新方法,就是addClass,它的作用就是给dom元素添加样式类,对应的也有个removeClass移除样式类。
接下来,我给你们一个更简便的写法:
$("p:even").addClass("even")
$("p:odd").addClass("odd")
这里省略掉了each,刚才说了,$("选择符")返回的是一个jquery集合,但它不是一个数组,是数组的一个子集,你给它使用jquery提供的方法时,它内部就会去自动调用each进行遍历,所以一般情况下,如果集合里没有需要特殊的处理,我们就可以直接使用jquery对象的方法了。到于:even这种写法,也是css3里面的,类似的还有:checked:slected:lt,这些可以参考jquery API 手册,用多了,自然就会记得了。
好了,今天就先讲到这里,内容很少,也很基础,这是你敲开jquery大门的第一步, 所以有必要学习下。
分享到:











相关推荐
我喜欢jquery的一个重要原因是发现她已经有了很多很好,很精彩的插件。 写得很烂。可能大家看不出jquery的好处。嗯,光听是没用的,试用一下吧。你会发觉很有趣。 暂时告一段落吧。待有新的发现再来分享。 加一些...
在jQuery 1.2版本中,如果你指明了一个JSONP回调函数,你就可以从其它的域中载入JSON类型的数据,写法类似于 "myurl?callback=?" 。jQuery会自动调用正确的方法名称来代替查询字符串,执行你指定的回调函数。...
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的...//分页,模糊查询(pageNum-1)*pageSize+1—-从第几条数据开始,pageNum*pageSize—-查询到那一条结束 //查询总的条数 3.一般处理程序(UserInf
书中从JavaScript语言基础开始,分别讨论了图像、框架、浏览器窗口、表单、正则表达式、用户事件和cookie,并在上一版的基础上新增了两章,讲述jQuery框架的基础知识。本书不仅介绍了基础知识和使用方法,也深入探讨...
教程简介本教程要实现一个简单的后台管理系统,包含着陆,数据列表,数据查询,列表分页,添加数据,修改数据和删除数据等功能,教程会从Vue入门开始讲解,包含es6,Sass,Webpack,Bootstrap ,jQuery等技术,再到...
研发人员定义为:对于公司启动的一项开发工作,从开始调研到总结结束,整个研发工作过程中参与的所有人员,包含业务调研,开发,测试后期运维的相关人员。 1.2 角色和职责 开发用户界面。与服务端通讯。能够在用户...
在ASP.Net课程的一开始,不是直接教学员怎么拖ASP.Net控件进行快速开发,而是通过ashx的模式开发原始的动态网站,让学员明白“请求—处理—响应模型”、“Http协议、Http无状态”、“c#代码渲染生成浏览器端...
GifTastic_JAG GifTastic 概述 在此分配中,您将使用GIPHY API制作一个动态网页,其中填充了您选择的gif。 要完成此任务,您必须...在尝试对其进行编码之前,您应该对此分配的工作原理有一个高级的了解。 在BCS上
开始输入您想进一步了解的电影/专营权。 挑战性 实施反跳 因为我们想在用户输入时显示视觉结果,所以我们无法满足于经典的“表单提交”按钮。 此外,由于我们不想每次用户键入内容时都对TMDB进行昂贵的API调用,...
通过本源码可以了解到Java如何产生单钥加密的密钥(myKey)、产生双钥的密钥对(keyPair)、如何保存公钥的字节数组、保存私钥到文件privateKey.dat、如何用Java对象序列化保存私钥,通常应对私钥加密后再保存、如何从...
2.1 从hello world开始 22 2.1.1 撰写java原始码 22 2.1.2 path是什么 24 2.1.3 jvm(java)与classpath 27 2.1.4 编译程序(javac)与classpath 30 .2.2 管理原始码与位码文档 31 2.2.1 编译程序(javac)与...
以预订前往火星的叙述为幌子,该网站旨在为用户提供一种有趣的互动方式,供用户查看,探索和了解“红色星球”。使用的API: NASA InSight天气API NASA火星漫游者照片API屏幕截图:使用的技术: HTML,CSS,...
通过本源码可以了解到Java如何产生单钥加密的密钥(myKey)、产生双钥的密钥对(keyPair)、如何保存公钥的字节数组、保存私钥到文件privateKey.dat、如何用Java对象序列化保存私钥,通常应对私钥加密后再保存、如何从...
比如:4006123456号码,程序通过分词技术从数据库中查询出号段为:4000、4006、4008(可自主集成)号段为123、234、345、456的30组号码推荐给客户。 5)地区名称查询功能 此功能根据大多数客户选号心理,实现可根据...